For years web developers have had to rely on just a couple of fonts. I was not able to find usage estimates for these fonts, but from personal experience I would guess that, until recently, 90+ percent of the sites on the internet used one of 4 fonts: Arial, Helvetica, Georgia, or Times New Roman. And even among those limited fonts Arial and Helvetica are almost identical. It has been possible to import unique fonts onto a website for a long time, but it was usually more hassle than it was worth, so most people just picked one of the default fonts.
Thankfully, we live in the future!
Google Fonts
We have been using two different services which allow us to easily use a large variety of fonts. The first, and my favorite, is Google Fonts. Google Fonts is a free service that allows anyone to choose from hundreds of free fonts to use on their website.
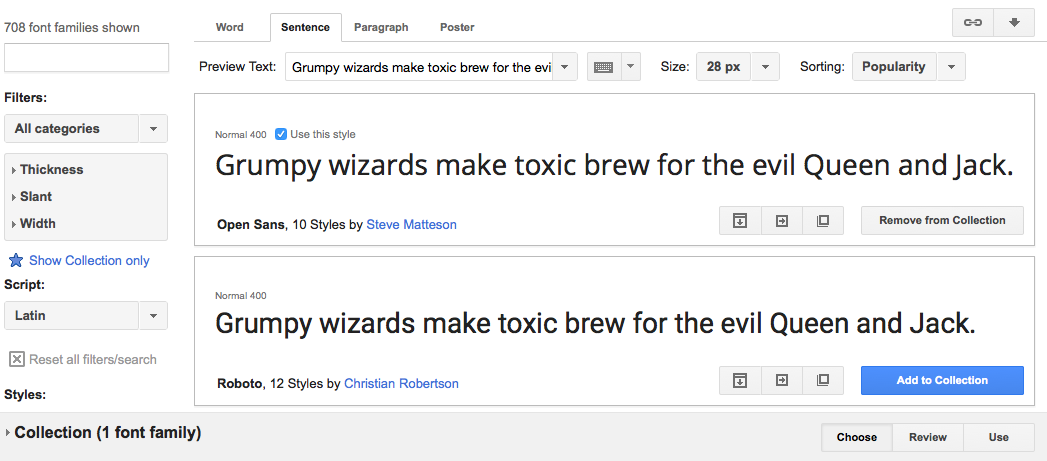
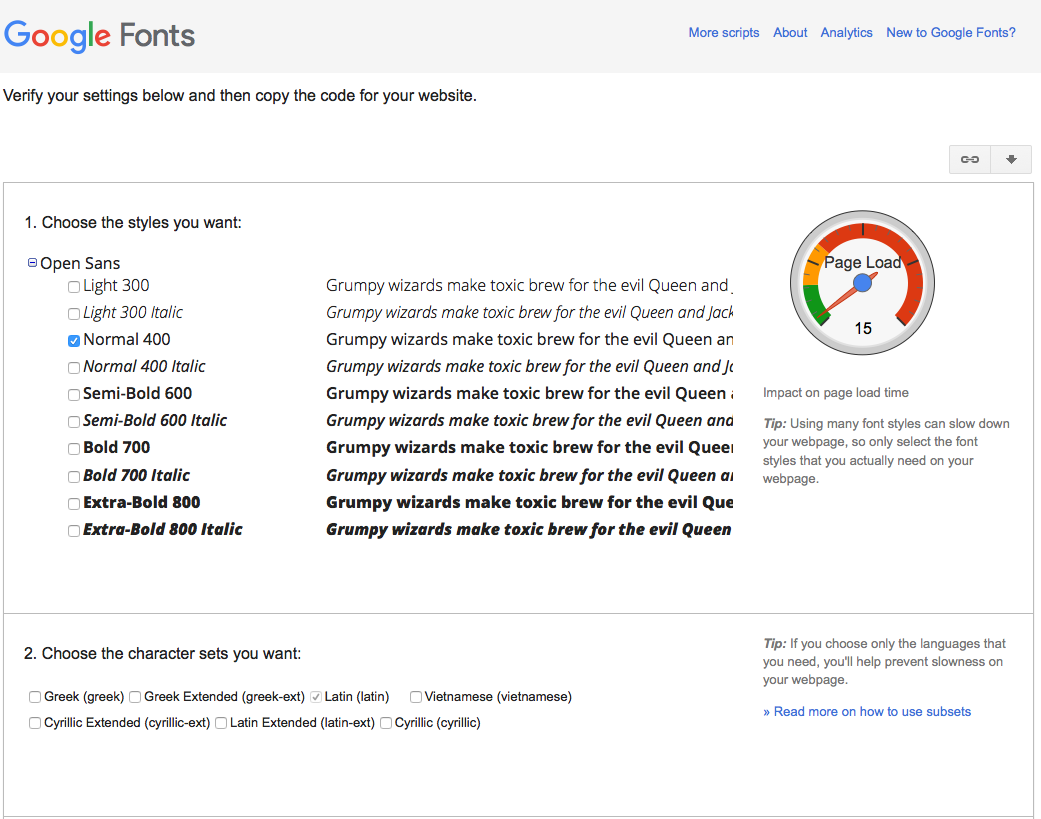
To use Google Fonts:
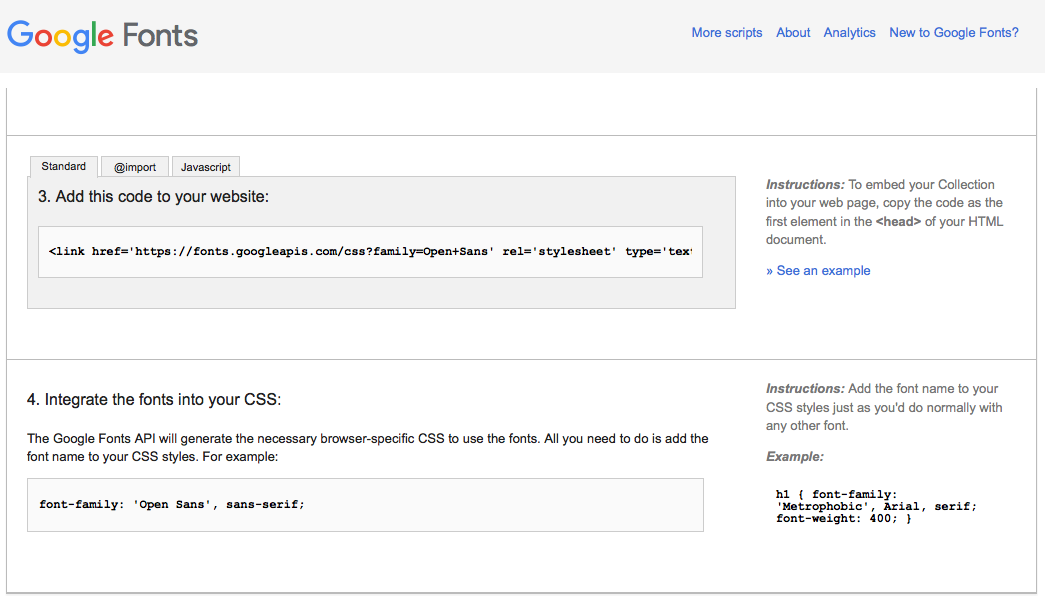
- Go to the Google Fonts site.
- Pick out the fonts you want to use by hitting the “Add to Collection” button.

- Pick the font styles (Bold, Italic, etc. ) you want

- Import the font onto the site using the snippet of code provided by Google.

It’s that simple! No more boring Arial, Helvetica or Times New Roman.
Typekit
Recently I have also been using another service from Adobe called Typekit. While these fonts are not free, most of them are included with a paid Adobe Creative Cloud account. In general, the Adobe fonts are more stylized than Google fonts so if your really looking for a unique look for the fonts on your site you might want to check it out. Using an Adobe Typekit requires a little bit more work than Google Fonts, but not much more.
To use a Typekit just:
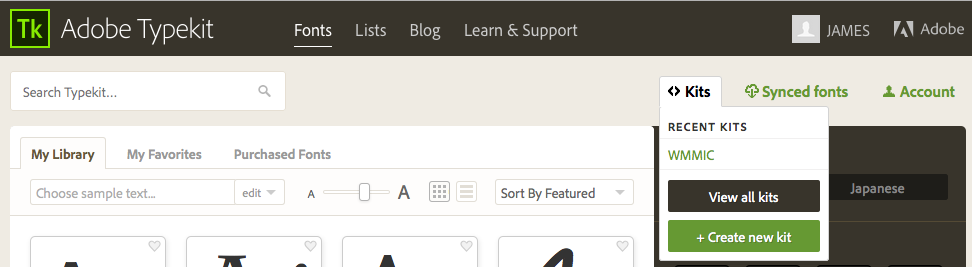
- Log into Adobe Typekit with your Adobe account.
- Create a new Kit.

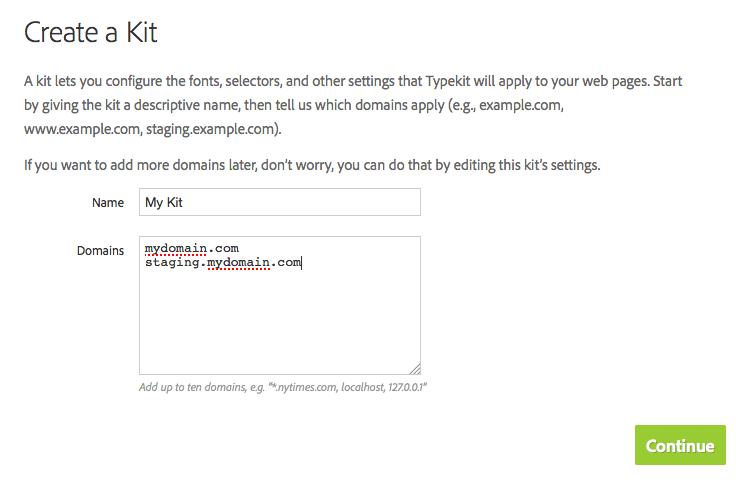
- Setup the new Kit name and all the domains you would like to use this kit on ( include your staging or development servers as well ).

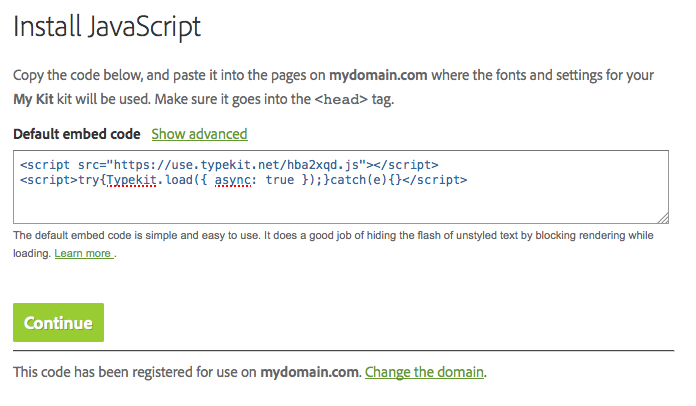
- Copy the kit install script.

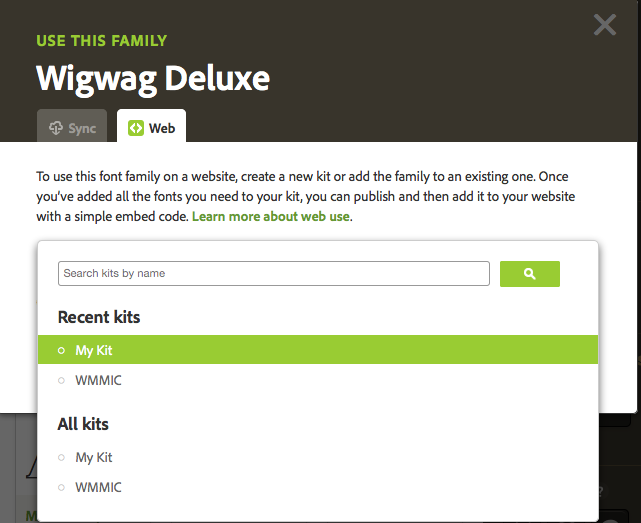
- Browse the fonts and click “+ Use Font” on all the fonts you want to add to the kit.
- Select your kit from the Web tab.

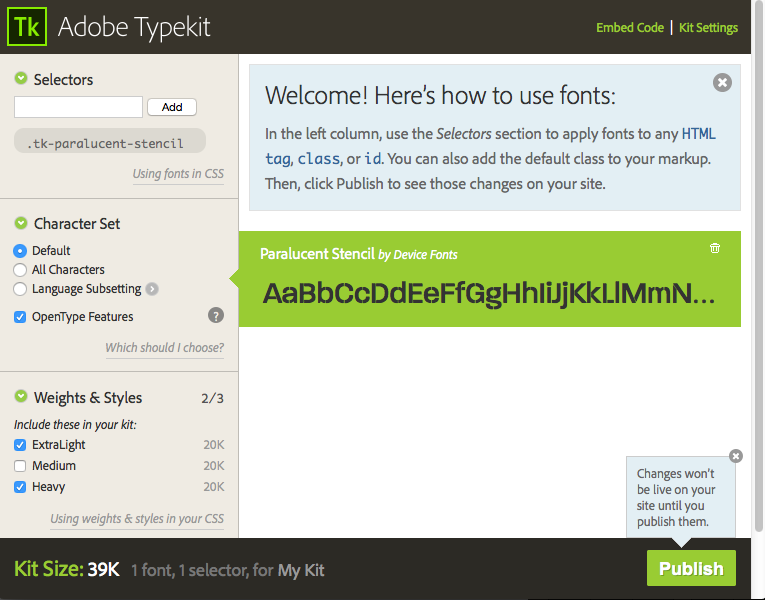
- Lastly, once you have all the fonts you would like to use on your site in a kit, you need to make sure to publish your kit.

- After the kit is published you can use the font just like any other font on your site by using the Font Family name of the fonts you added to the kit. For the “Paralucent Stencil” font that would be something like: font-family: “tk-paralucent-stencil”, sans-serif;
–––
I hope this was informative, and I expect to see some awesome fonts out there – no more excuses!