When I receive a PSD from a designer I like to try to follow it exactly as mocked up. One of the areas that I find people straying from the design involves the perceived padding of an element and what it will actually be in the code.
Let’s say we have a design that calls for a gray box and then a white box with some text in it:
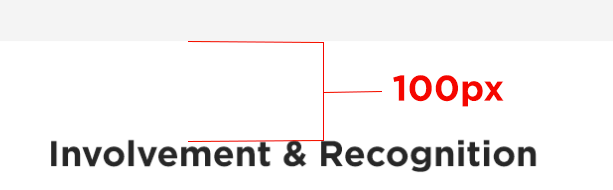
Seems pretty straight forward, right? Make a solid colored box then a div underneath is with some padding followed by text. In the PSD we would measure out the space between the box and the text and that would be our padding:

Here’s where the issue comes in. The padding needed is not, in fact, 100px to achieve the exact look of the PSD. A lot of times people forget to take line height in to account. Typically line height is larger than the font size. In this case the font size is 36px and the line height is 48px. Generally, the font is lined up vertically within the line height. What that effectively means is that the font has 6px top and bottom bubble around it ( 48 – 36 = 12. 12/2 = 6 ). So if you put 100px padding on the white box, the reality is that the text is going to be 106px from the top – straying from the design.
If you’re going for perfection, you should make sure you are taking line heights in to account when determining padding. In this case the padding-top should be 94px to account for the additional 6px of space that the line height creates.
The same holds true for 2 pieces of text on top of each other and margin. If you have an h1 on top of an h2:
<h1>Hello</h1> <h2>World</h2>
Assuming the <H1> is font-size:60px, line-height:72px and the <H2> is font-size:48px, line-height:56px, If you want there to be 20px of visible space between the two, you need to take in to account the line height “bubbles”. The <H1> has a 6px bubble ( 72 – 60 = 12. 12/2 = 6 ) and the <H2> has a 4px bubble ( 56 – 48 = 8. 8/2 = 4 ). That means there is already 10px of space between the two elements. Adding a 20px margin-bottom to the H1 will result in 30px of effective spacing. 10px is what is should be with the calculations in mind.