“Continuous improvement is better than delayed perfection” – Mark Twain
As we look to get started in a new year, there is a timely opportunity to make improvements to your website to get things off on the right track. Taking advantage of tactics that increase both your website’s accessibility and improve SEO (Search Engine Optimization) can double your productivity. Here are a few simple, but meaningful improvements you can make in short order.

1. Optimize your Title Tag & Meta Descriptions (In two easy steps)
As noted in a previous post, Google is looking to reward searcher intent. A great way to do this is with concise and useful descriptions of your webpages. This is beneficial for SEO, and it relates directly to a WCCAG success criterion for accessibility.
To further explain, Title Tags are used to educate visitors what your site is about in the most concise and accurate way possible.
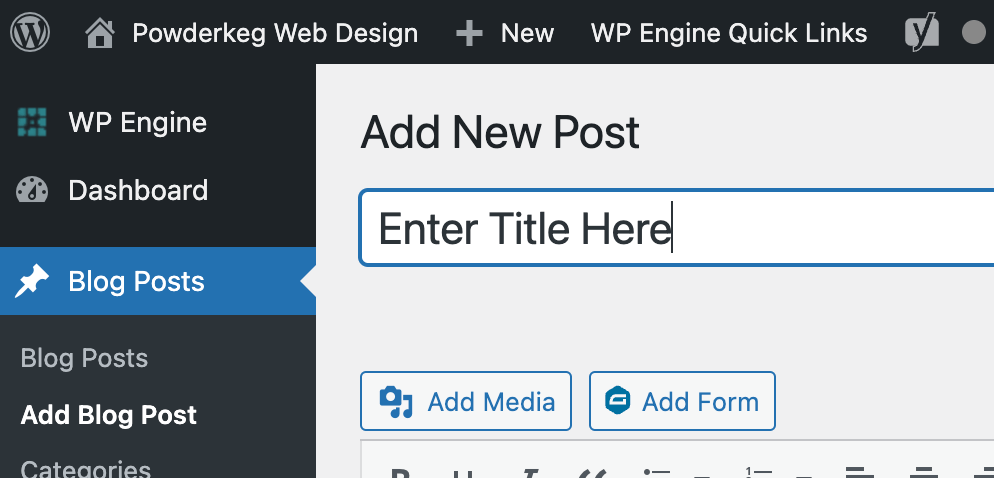
In WordPress, the title input is easy found in the editor and will create the Title Tag.

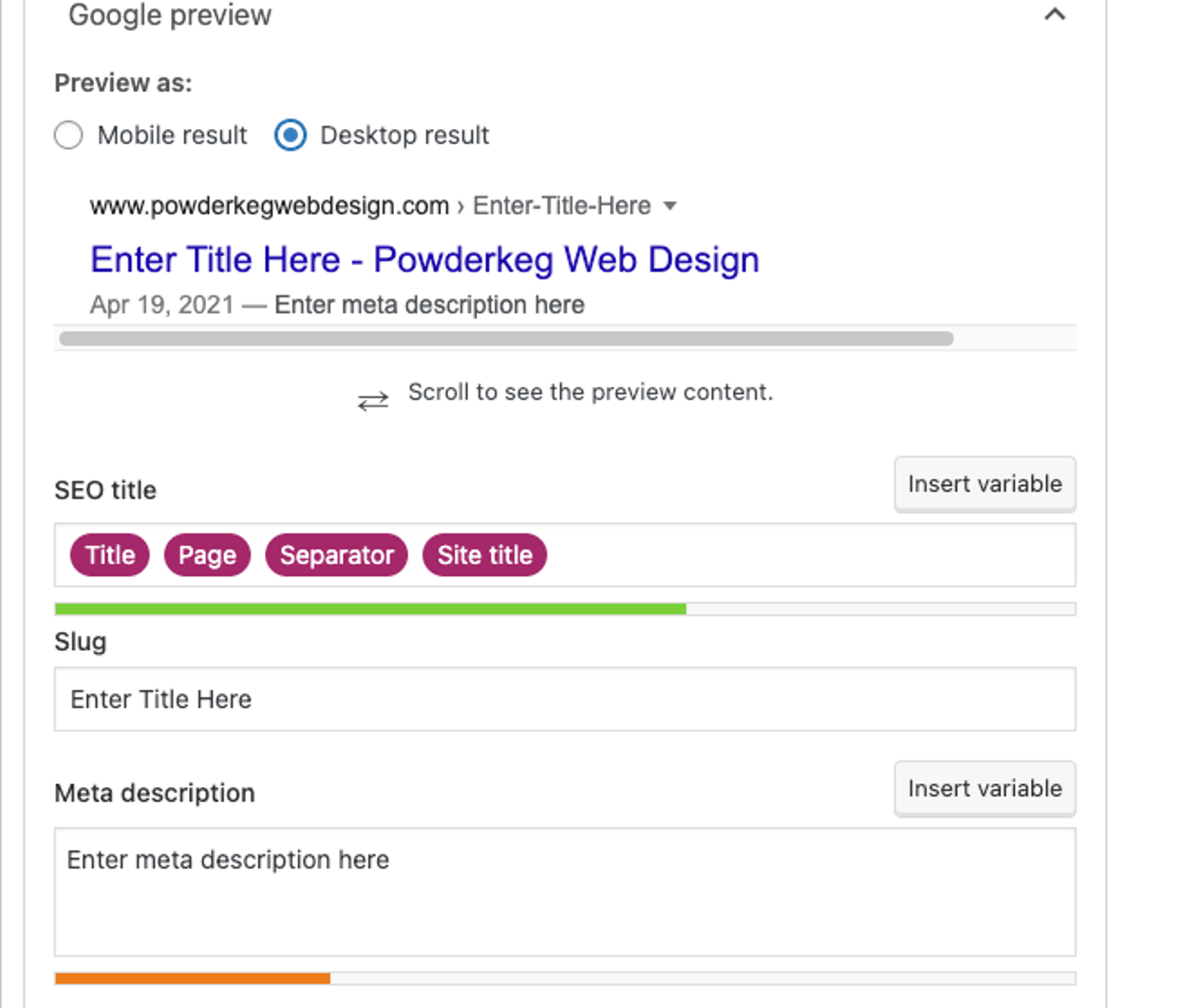
To add Meta Data, it is simplest to use the free Yoast SEO plug-in and enter the description on the according line. Also, you can see a Google preview of your webpage.


2. Ensure Headings Tags are Clear and Properly Ordered
In the realm of SEO, the major focus for headings is on the H1 tag to specify the main content on the page, while H2-H6 tags are there to further establish the structure of your webpage.
Regarding accessibility, it is important to only use one H1, make sure all headings are relevant to the content beneath them, and only use headings if there is content beneath them.
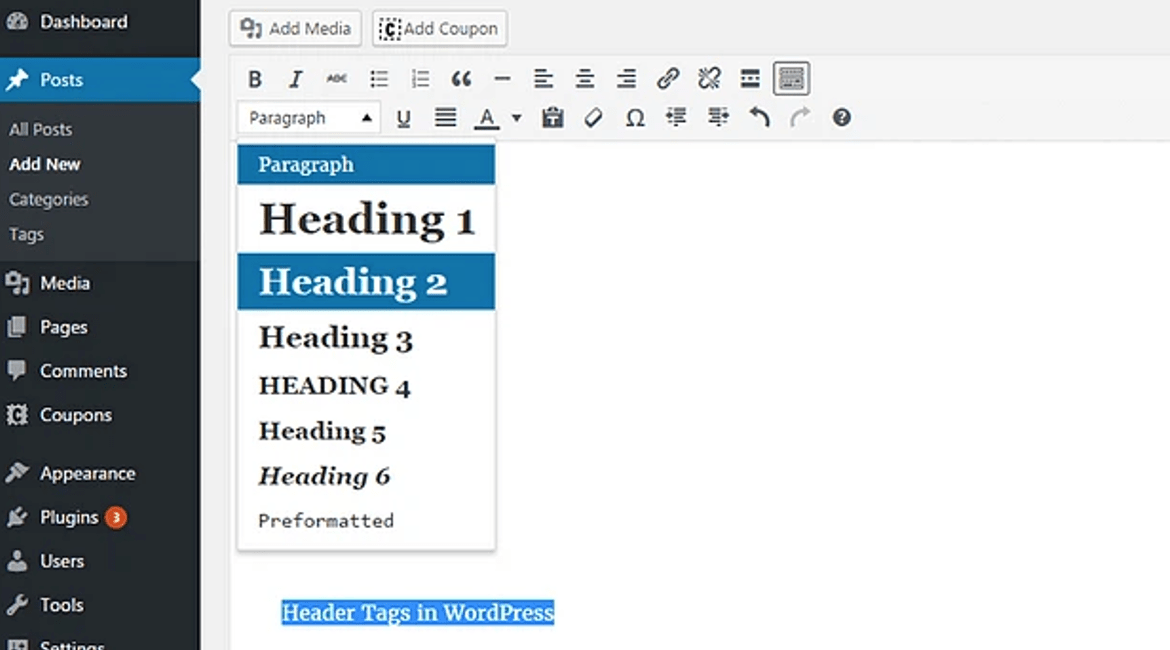
In the WordPress Visual Editor, click on the Style Editor in the toolbar and scroll down to the menu of 6 heading tags.


3. Give proper labels to Alt Images
Alt text is used to help search crawlers understand the context of the image to be displayed in image search.
Since Alt text is read aloud by screen readers, they need to be correct and applicable, rather than overstuffed with keywords to be elevated by search engine bots.
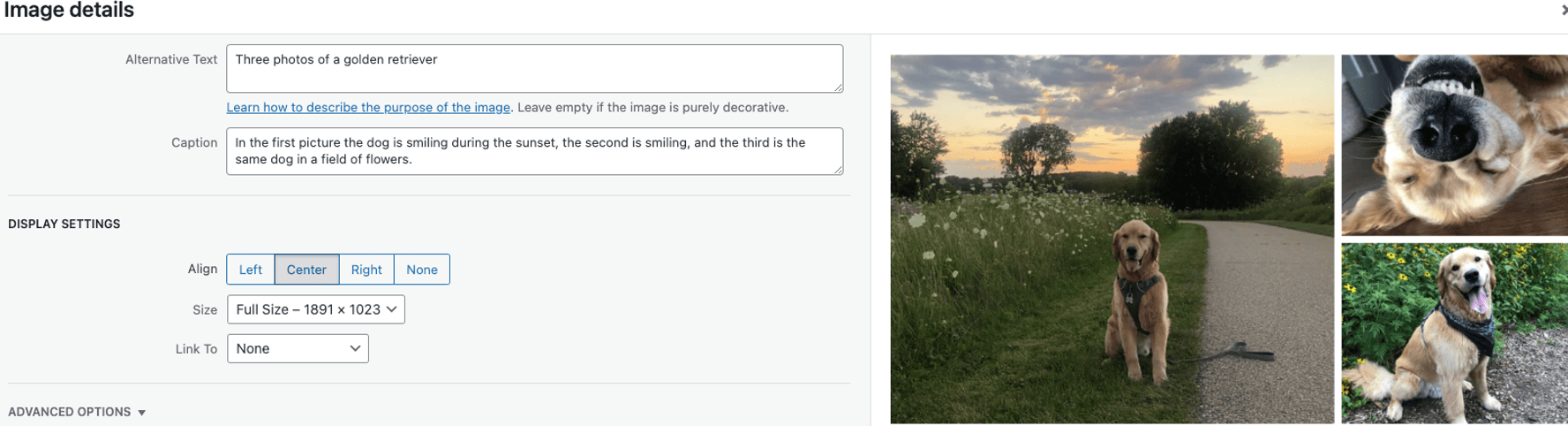
You can update alt text from either the Media Library or by clicking on the relevant image (then the pencil icon) in the Block editor in WordPress.

4. Make use of the free Wave Evaluation tool
The WAVE Evaluation tool was created by webAIM.org and delivers concise feedback about the accessibility of content by placing icons and indicators on your webpage.

You can find the tool here, and you can enter your website for instant feedback:
At the end of the day, providing a great user experience and rewarding user intent is the foundation for a website from both an accessibility and SEO perspective.