Lately, one of my favorite design challenges is building spaces for what we call Featured Content. Featured Content can include blog posts, new products, downloads, company announcements, shop sales, upcoming product restocks, upcoming events, and more. It’s different for each client or company, but featuring content is something we do on most of our websites in some shape or form.
Below I will highlight some of my favorite ways to feature different kinds of content within your website design.
Featured Content in Blogs
Blog posts are one of the best ways to keep your website current and resourceful for your users. It makes sense, then, to feature that content!
Naviant, Inc. recently added some more functionality within their blog posts so that they could feature different kinds of content in multiple different ways:
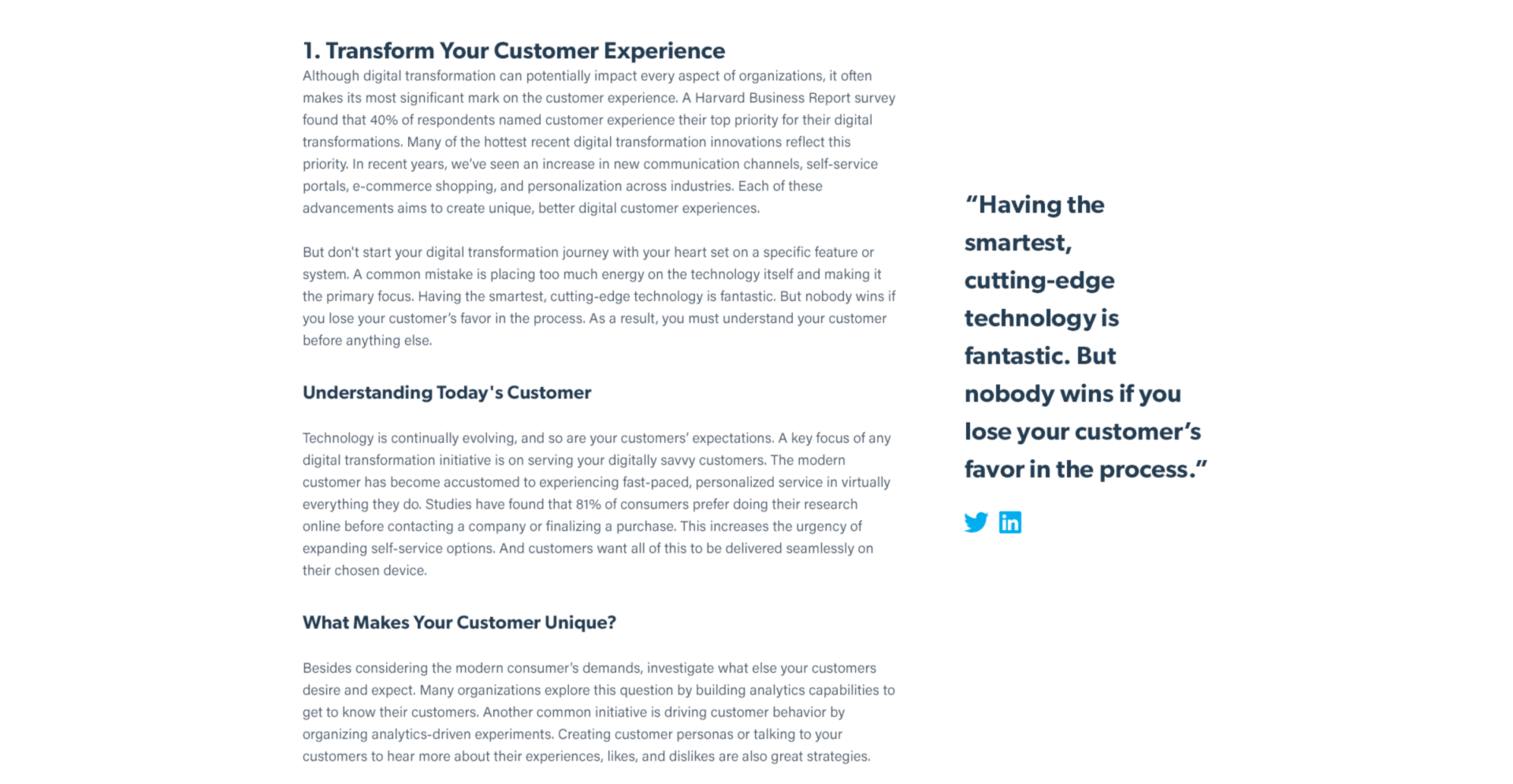
Pull Quotes

They wanted to be able to feature some pull quotes in an article. We made it so that they can add a large quote on the right side of the article. We really liked this approach because it doesn’t disrupt the article itself, but is also prominently featured. Users can also then share that quote directly to Twitter or LinkedIn.
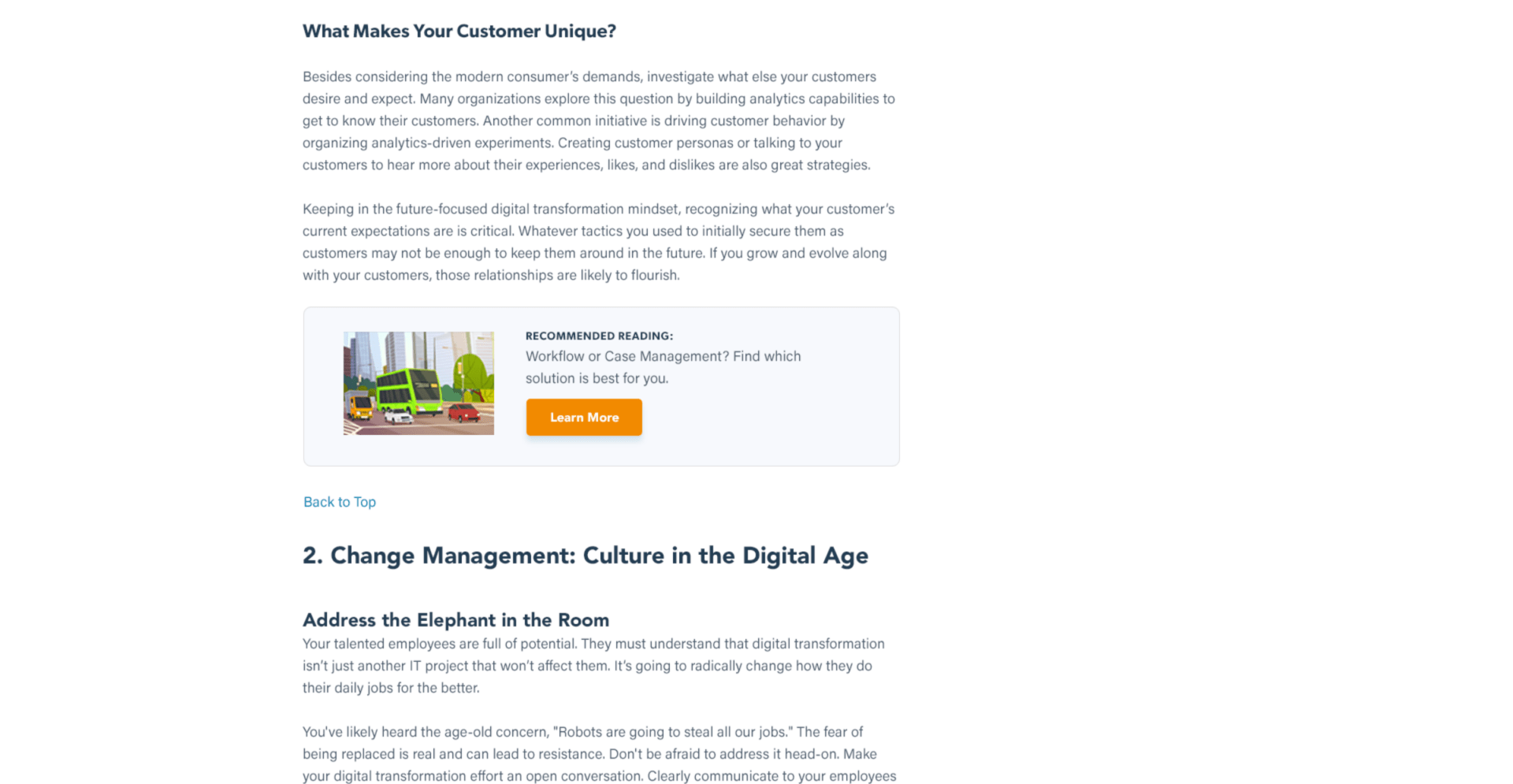
Recommended Articles or Events

Naviant needed a way to feature some content within a blog article, so we created these blue blocks that can be placed anywhere within the text. They can fully edit the image and text within these blue boxes, so they are essentially able to feature any kind of content they need to. Naviant, in particular, has a lot of webinars and other helpful resources for their customers. When writing a blog post, this allows them to easily make sure they are able to show their users related content that might interest them.
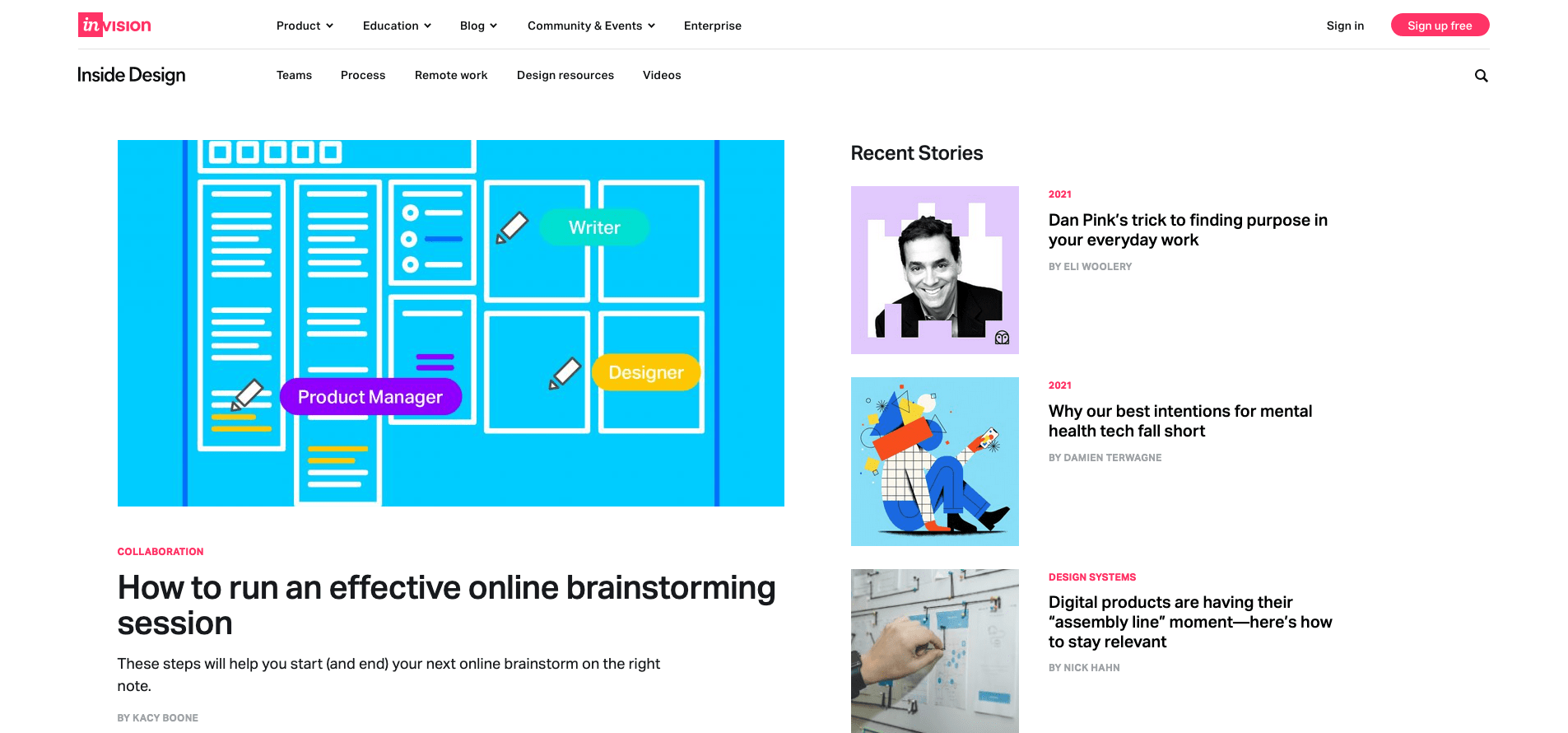
Featured Blog Posts

InVision does a great job on their Inside Design Blog featuring specific blog articles. When you land on their blog page, the article on the left uses a large picture and takes up half of the content space. The other articles on the right are much smaller and 3 of them take up as much space as the one on the left. It’s clear that the article on the left is the featured one.
Featured Products or Other eCommerce Content
Featuring products on any kind of e-commerce site will be essential. If your company has gotten a new product, or one is on sale, you’re going to want to feature that! Here are some ways that I think work really well:

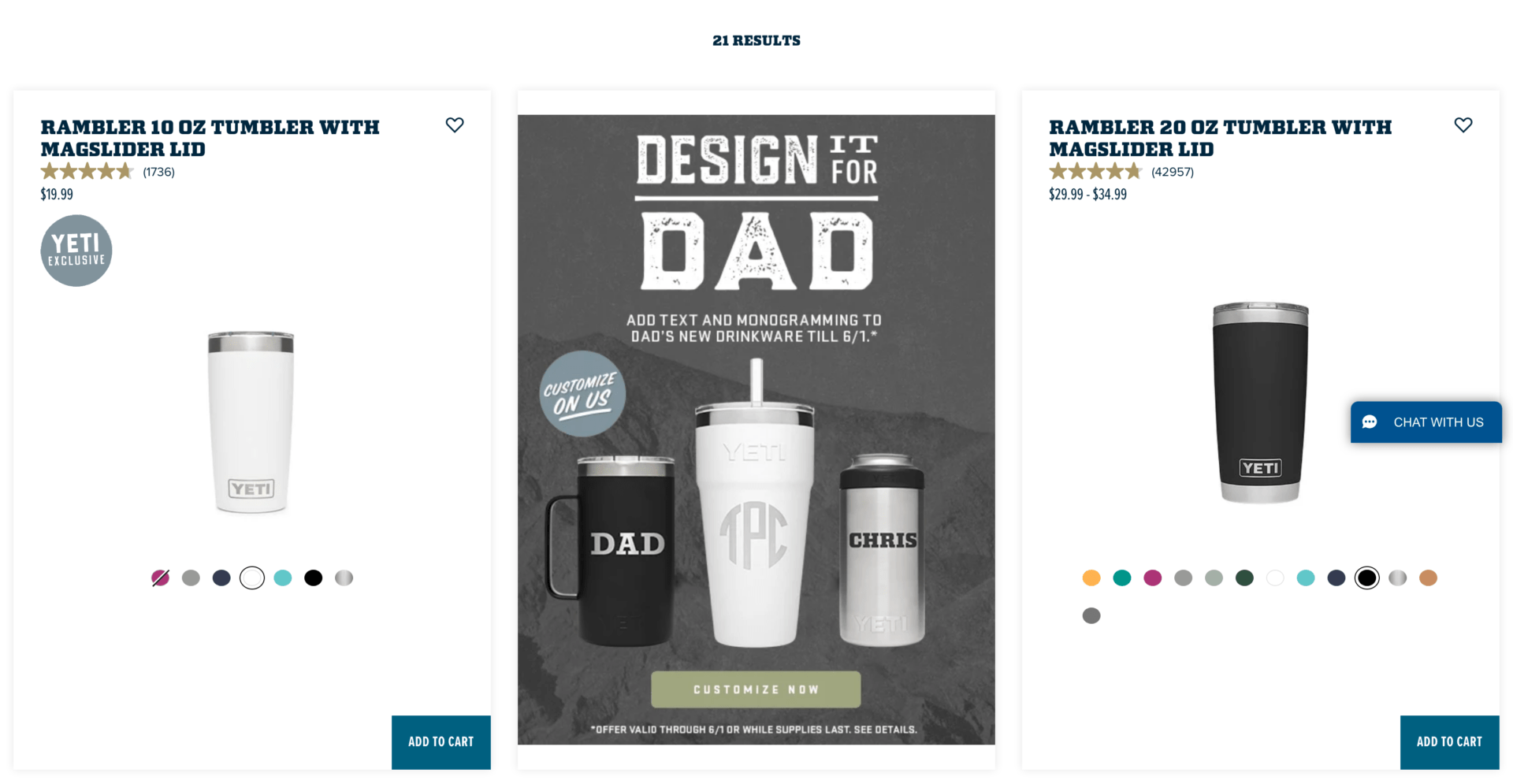
On Yeti’s website, they are featuring a specific sale or special they have going on right within their actual product listings. This works well because it breaks up the page a little, causing the users’ eye to go right to that image. The contrast between the white backgrounds behind the products with the darker colors of this call-out help draw your attention right to it. The possibilities are endless here – you could feature a specific product, a sale, a product category, a video, or more.
Featuring Resources
Resource Libraries are a great way to organize different kinds of resources for your clients (PDF’s, videos, articles, images, podcasts, etc.). Some of our clients have many, many resources. While that’s fantastic for their users, there can be an issue when they want to feature a specific resource if they don’t have an easy way to do that.
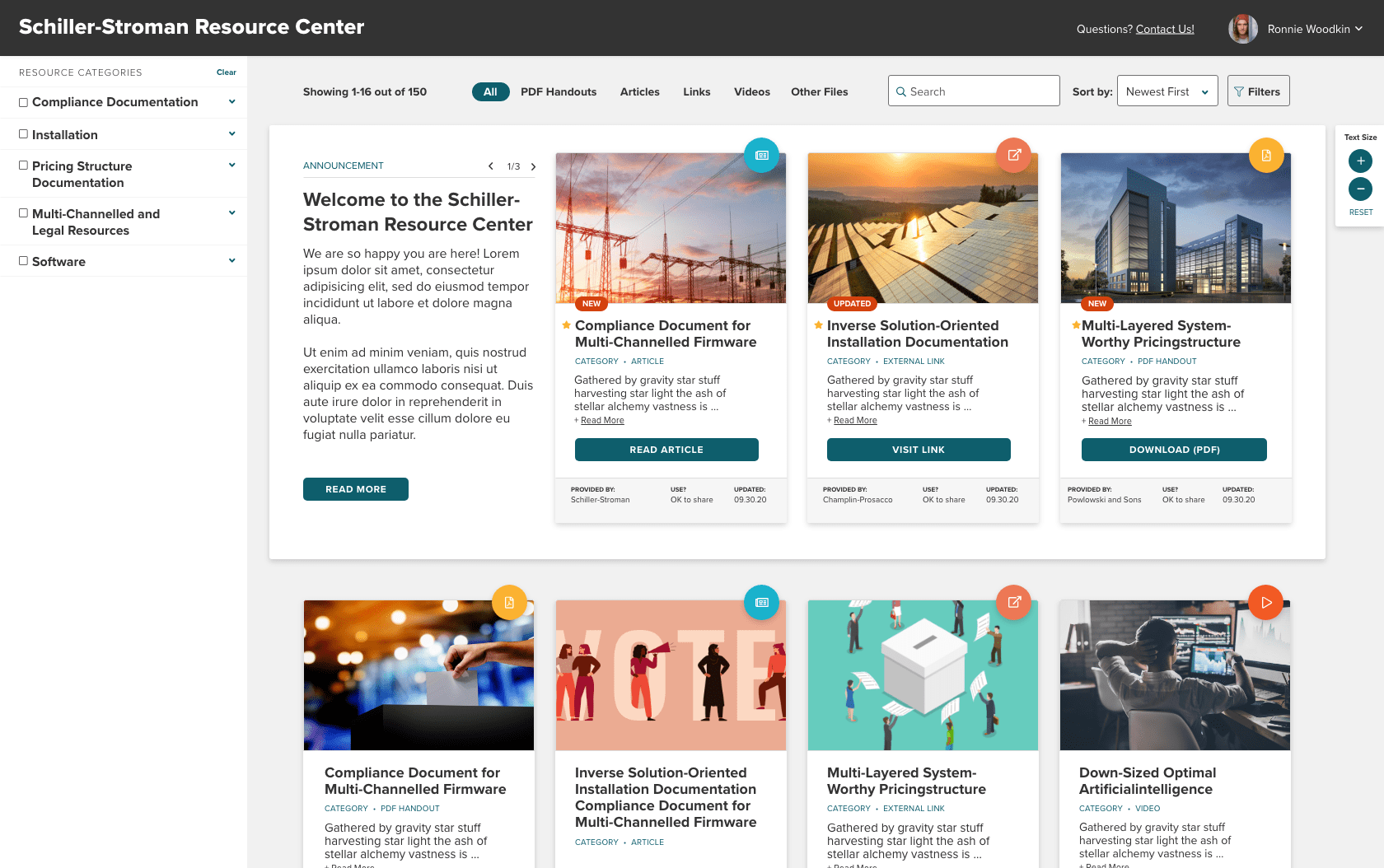
We built this resource library for a client and it was important to them that they had a spot on their dashboard to feature three of their resources.:

This client often updated existing documents and released new resources on a daily/weekly basis. They needed their customers to see important documents when necessary, so featuring them like this was critical. At the top of the page, there’s a large box that contains an optional announcement, as well as spots for their featured resources. Each featured resource is also marked with a star to further illustrate that it’s important. Visually, this works really well because it’s quite obvious these resources are featured, but the section fits well into the whole of the page.
Featured Content Best Practices
My biggest recommendation when building featured content? Don’t over-do it. It’s easy to go overboard featuring your content. I think in most cases, less is more. Here are some things to remember:
1. Planning your featured space? Use your real estate wisely! It doesn’t always need to be huge, but shouldn’t be too tiny either.
2. Using animation? You need less motion than you think you do.
3. Writing copy? Keep it short and sweet.
4. Featuring more than one thing? Don’t do more than 1-3 items. Remember this: If everything is featured, nothing is.
5. Thinking about a slider or carousel? First, strongly consider if a carousel is necessary. More often than not, featuring one piece of content is more impactful.
Looking to feature some content on your site? Let us know!