Google has recently enforced their new requirement to have billing information on file in order to use their Google Maps API on your website. This is a bit annoying but it is pretty simple to get this done. 99.9999% of websites will never be charged for since Google issues a $200 usage credit each month (at least for now), but it is still required.
Step 1: After logging in, please visit the following URL and fill in your billing information:
https://console.cloud.google.com/billing
Step 2: Go to the API dashboard at the following URL:
https://console.cloud.google.com/apis/dashboard
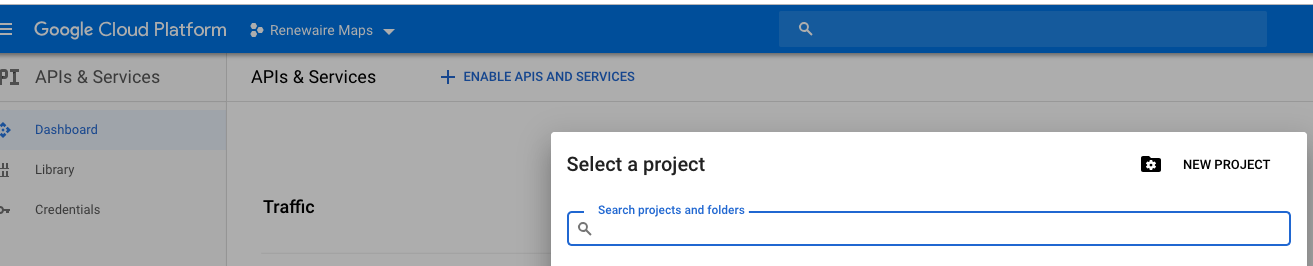
Step 3: Click on the create new project dropdown at the top
Step 4: Give the project a name ( doesn’t matter what it is called )
Step 5: At the next screen click on the “+ Enable APIS and Services” link towards the top
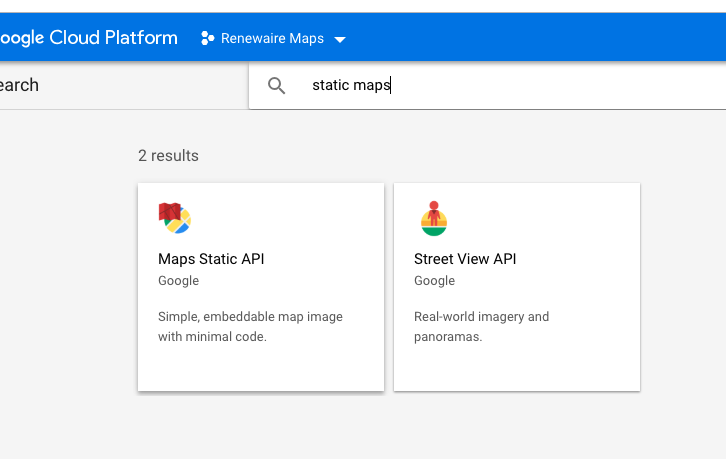
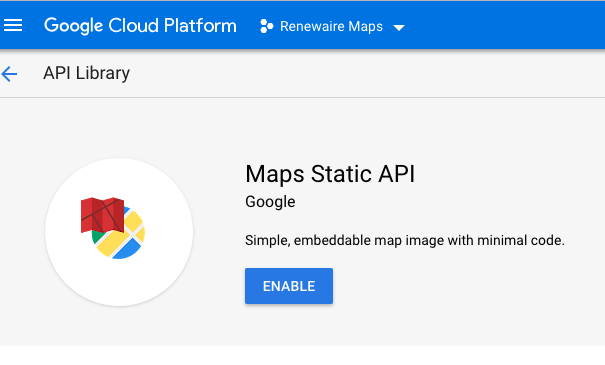
Step 6: Search for “Static maps”, then click on the square and then on “enable”


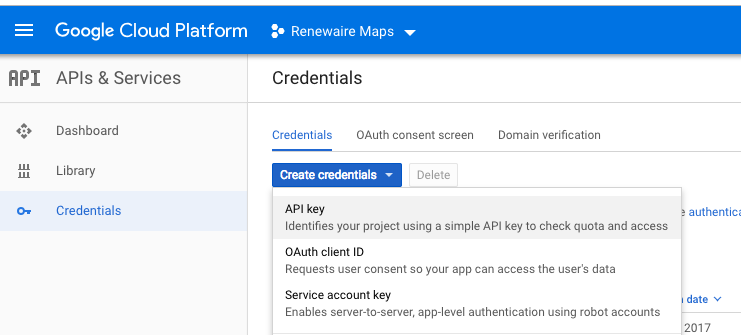
Step 7: Once enabled you can go back to the Credentials menu item on the left and hit the “Create credentials” dropdown and select “API Key”
Step 8: A key will be generated. Make sure to click “Restrict Key”, scroll down to “application restrictions”, select http referrers, and enter “https://*.YOURWEBSITE.com/*” in the field that appears
Step 9: Save that and you should be good.