Many people tend to underestimate the importance of choosing the right photography when designing a new website. The content of your site is not just limited to words – people are visual creatures and photography plays a crucial role in creating a great experience for your visitors. Below are some things to consider when deciding how to get new imagery for your website.
Stock Photography vs. Photo Shoot
You have a few different ways of getting new images for your website. The path you choose will be determined by your budget, timeline, and goals.
Stock Photography
There are plenty of stock photography websites with millions of photos to choose from – all for a relatively low cost. Stock photos can be wonderful if you are on a tight budget, short timeline, and need somewhat general photographs.
However, a few problems present themselves with stock photography. The biggest one being that there could be hundreds or thousands of other people using the same exact photos. If your website visitor has seen these photos elsewhere before coming to your website, they may think more negatively of your business than they otherwise would have.

Another major problem with stock photography is that your visitors may spot the stock photos pretty easily. There are some great stock photos out there, but there are also a lot of bad ones – and it’s easy for a photo to feel inauthentic if it is obviously a stock photo. Lack of authenticity on a website can lower trust levels.
There are some steps you can take to use stock photography effectively.
- Pick less popular images. Try to pick photos that are not used is as many other spots. You can use the site TinEye to do a reverse image search and get an idea of how widely used the photo is.
- Customize them. Work with your designer to manipulate the photos and make them more unique. Tactics like photo filters, layering, cropping, and more can take the stock photo to a whole new level.
Art Directed Photo Shoot
If your website will require a very specific type of photography, this is the clear way to go. Custom photos will elevate your visitor’s experience on your website and will build trust – which, in turn, leads to higher sales and leads!

Hiring a professional photographer will obviously cost more, but it’s the best solution to ensuring that your photos are custom and representative of your brand. Not only will they get the right content to photograph, they will have great knowledge of lighting, composition, working with models, and more.
Taking the photos yourself, or in-house, is also an option. It may be worth it to purchase a great camera and some equipment if you or an employee can take great shots. Heck, even smartphones these days have great cameras!
Find Your Voice

Whether you choose to go the stock photography route, or work with a professional photographer, always remember that consistency is key. Before choosing the images or hiring the photographer, think about what your photos should say to your visitors. Do you want people in your photos? What age group should these people be? Do you want a lot of color or vibrancy? Or should the images lean more towards the neutral, softer side? Choosing an overall tone to the photos before you get started will help you pick the right ones and create a cohesive look through your whole website.
Make Sure They Will Work With Your Website
If you have previous images from an old website – toss them. It’s very likely that they will not be suitable for your new one. Screen sizes are a lot larger than they used to be, which means you will need images that are large enough to not be pixilated – you may even need higher resolution images (not just larger ones).
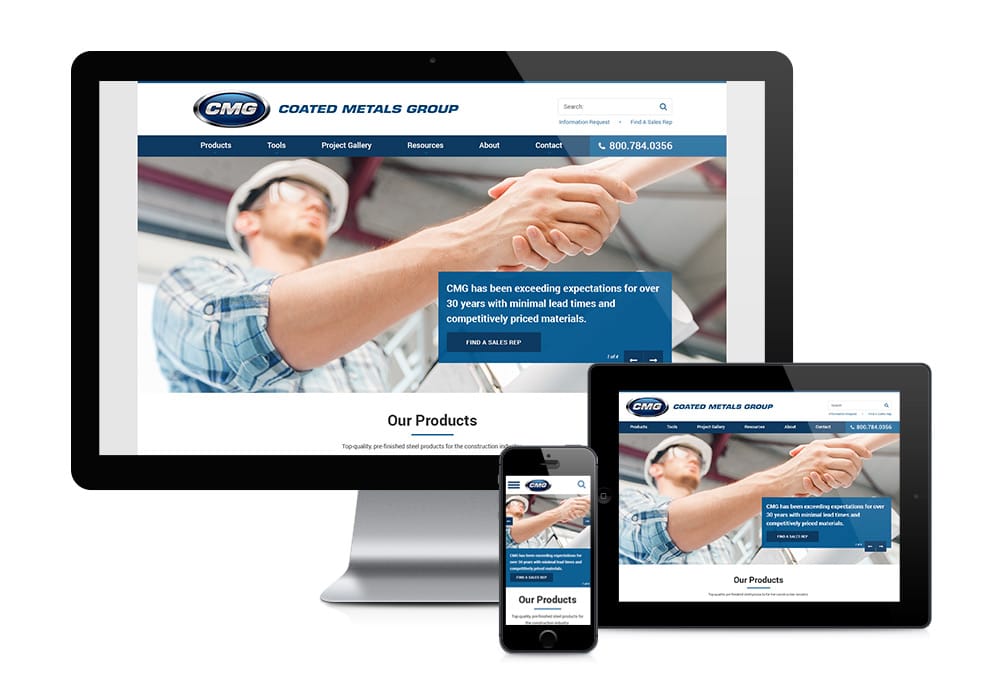
In addition, your new website will most likely be responsive which means that different screen sizes will show different parts of your picture. See below for an example of how the cropping of an image depends on the screen size. You can work with your web designer to make sure that the places these photos will live will accommodate the types of imagery you will be using.

Some Examples
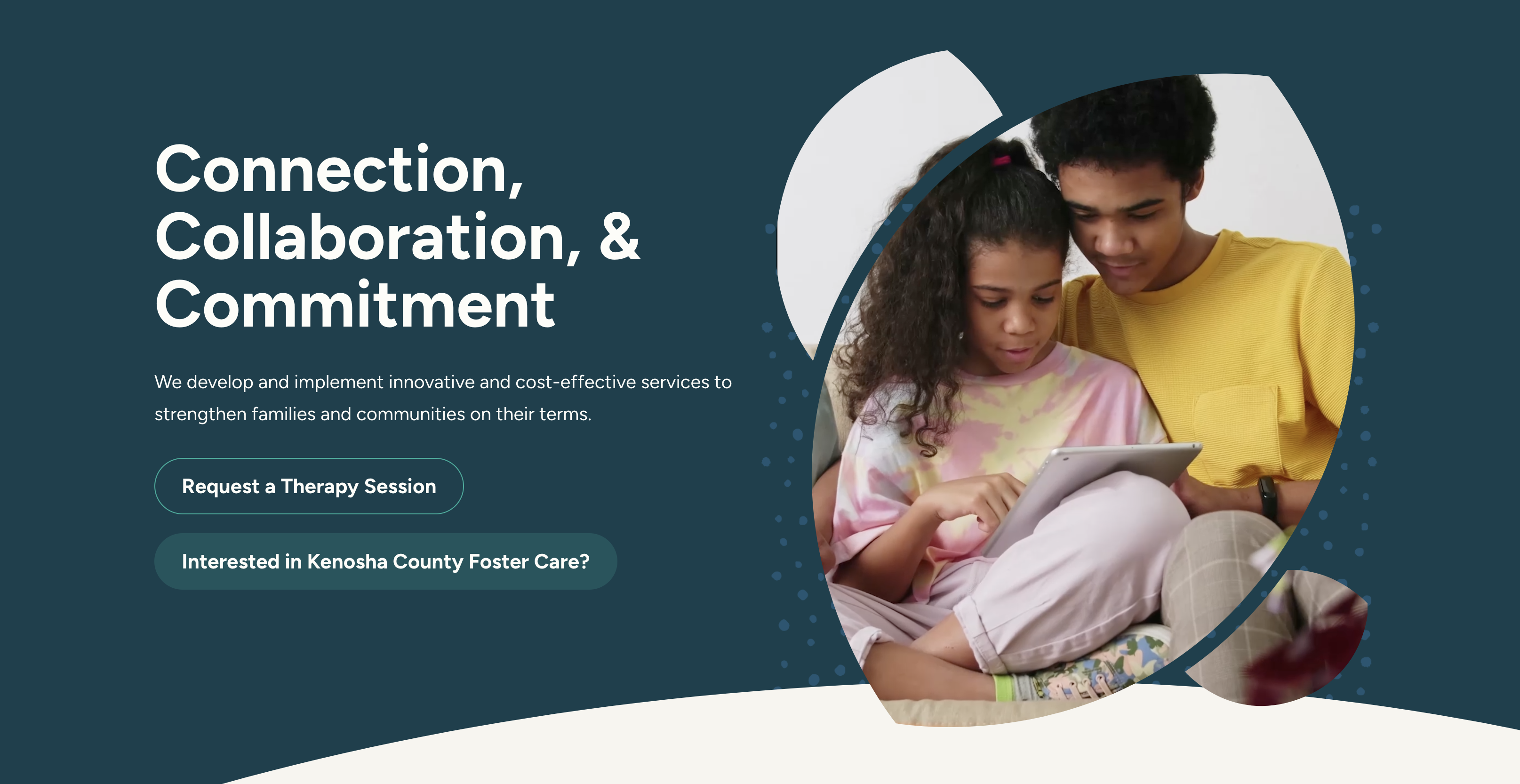
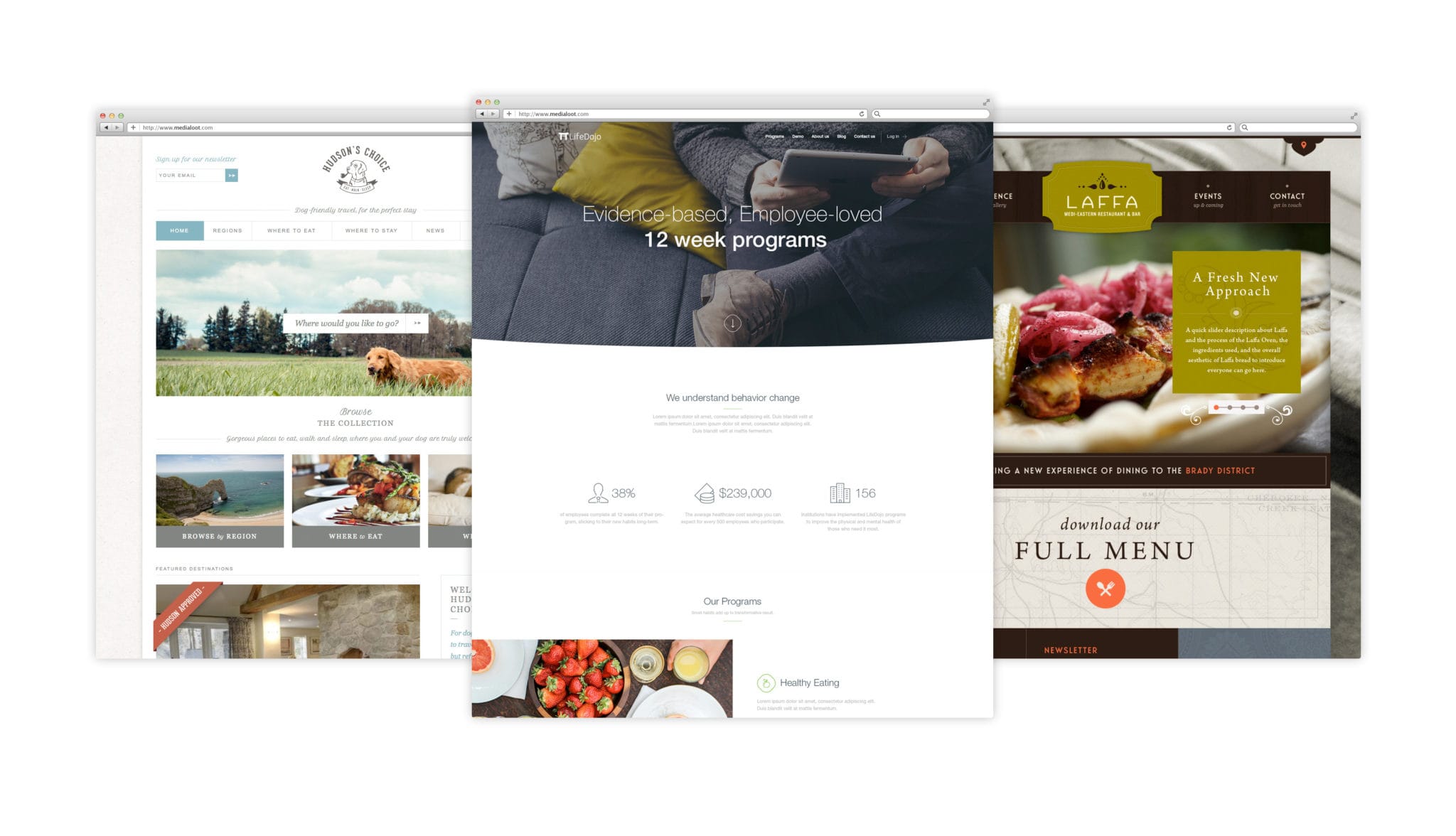
Here are a few websites that show the impact of professional, cohesive imagery. All these photos definitely appear custom, but who knows? Some of these may be stock photos, but they’re executed well enough that they feel custom.

Hudson’s Choice | Visit Site
Life Dojo | Visit Site
Laffa Medi-Eastern Restaurant | Visit Site
Conclusion
Always remember to consider your budget, timeline, and goals. Stock photos and custom photography both have their place in the web world and now you can decide for yourself what direction to go in for your website redesign. Cheers!