Gravity Forms has filters to allow you to customize the validation and confirmation messages of your forms. If you are using a Bootstrap framework and want to style the messages like alerts, you can use these pieces of code to accomplish that.
Validation Error:
add_filter( 'gform_validation_message', 'pk_validation_message', 10, 2 );
function pk_validation_message( $message, $form ) {
$return = "<div class='alert alert-danger validation_error'>There was a problem with your submission. Errors have been highlighted below.</div>";
return $return;
}
This takes the default validation code and adds the alert and alert-danger class to them via the “gform_validation_message” filter. You could also change up the message itself and be selective on which form you want it to be changed for by putting in logic to determine what $form[‘id’] you are working with.

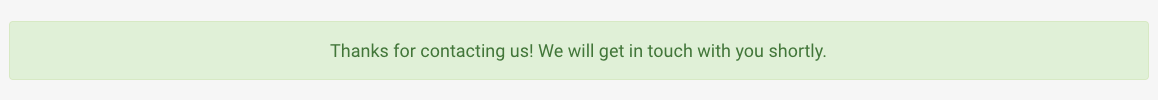
Confirmation Message:
add_filter( 'gform_confirmation', 'pk_custom_confirmation', 10, 4 );
function pk_custom_confirmation( $confirmation, $form, $entry, $ajax ) {
$confirmation = '<div class="alert alert-success">'.$confirmation.'</div>';
return $confirmation;
}
Similar to the validation error filter above, this wraps the default confirmation in a div with the alert and alert-success Bootstrap classes.