In my last post, I talked about how much I love Google web fonts. Today I’m sharing my love for parallax scrolling on websites. It makes me happy. If you’re not familiar with it, the parallax effect is created when the user is scrolling through a website and multiple backgrounds/images are moving at different speeds. It creates a sense of depth and overall it’s a fun experience. The effect can be implemented in a subtle fashion or a dramatic one.
Here are some websites I’ve come across that use parallax scrolling very well.

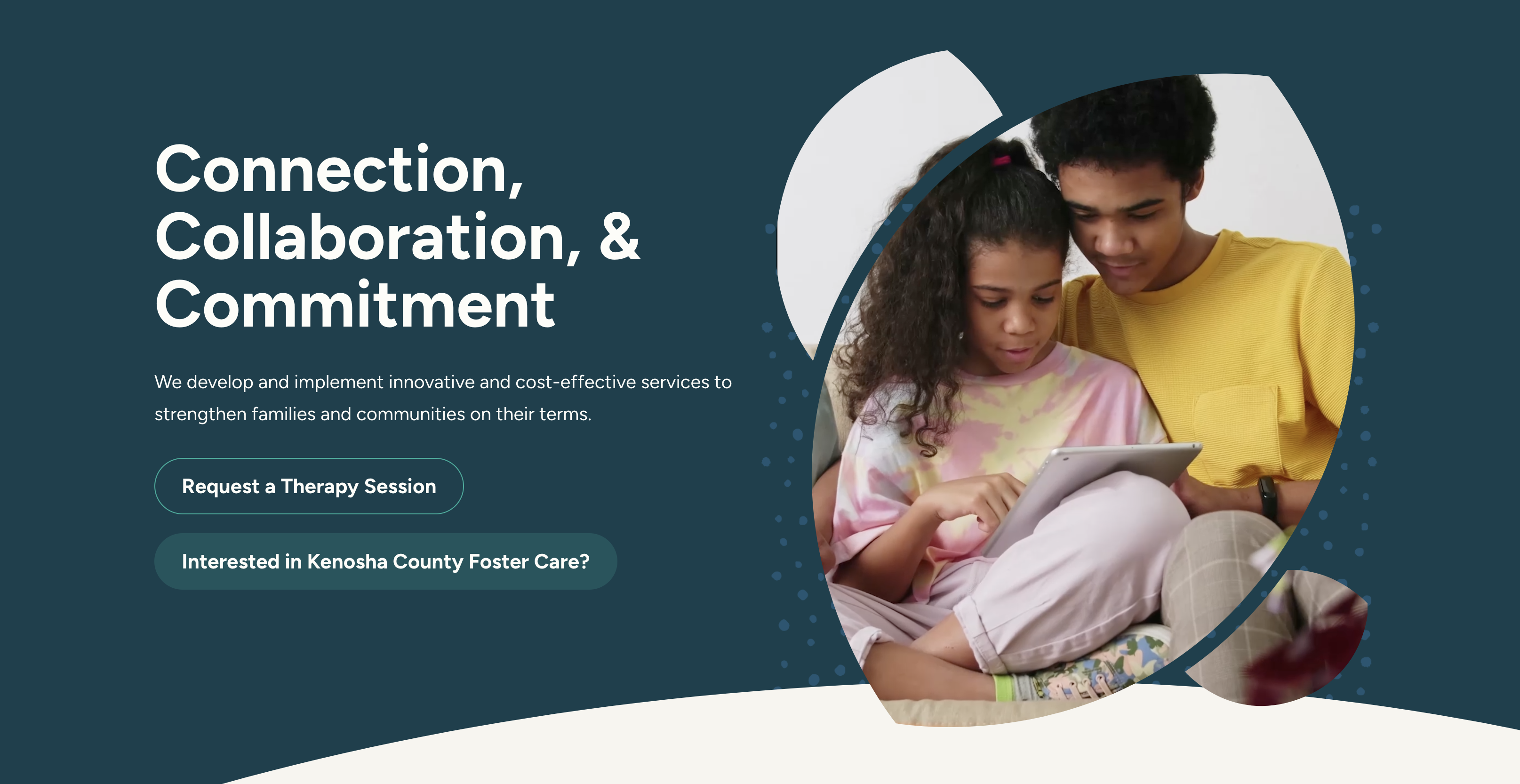
The thing I love about the effect here is that just a little bit of scrolling will take you to the next section of content – it’s very easy to move around. Clicking through the navigation bar at the top will also take you around very intuitively. Lastly, the graphics moving around while the page is moving creates a stunning depth effect.
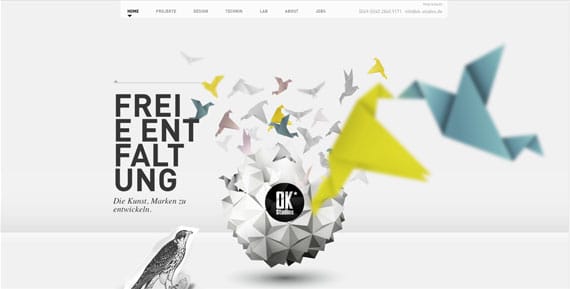
OK Studios does a great job at keeping me interested here. The images that reveal themselves as you scroll are captivating! Also, the depth that’s created with the sharp and fuzzy images is amazing. With the navigation always appearing at the top of the page, it’s easy to figure out where you are on the page and move around by clicking if you prefer.

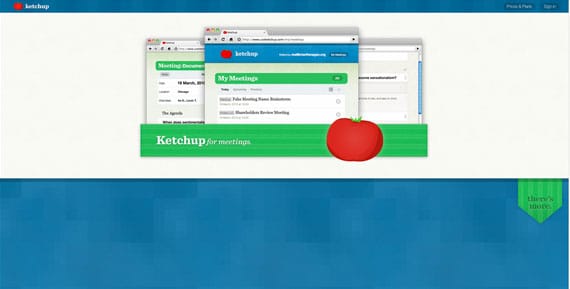
Not only does this product have a very catchy name (Ketchup! Seriously? Ketchup.), it has a very fun website to go with it. As you start scrolling, the ribbon on the right side reveals itself so that you can navigate to the content you’re looking for. When clicking one of the ribbon links, I love how the page flies by in a fast but graceful way.

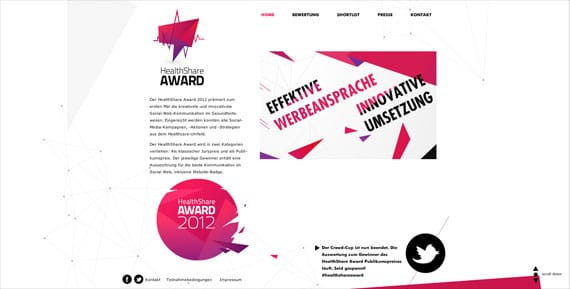
First off, the design and photography on this site are beautiful! Wow. Secondly, the parallax effects are really nice. This site is a little different because you click through the navigation to go through the content instead of scrolling, but it works well. However, when you get to the Lab section, you can hover over the photos and they change as you do scroll! I love discovering little details like that.
…
So, there you have it! What do you think? The parallax effect is a very big trend right now and we’ll see how long it sticks around. For now, though, this will continue to elicit ooh’s and ahh’s from me.